Platform Demo
This is the October CMS demo theme that explores the core features. By default, October CMS uses flat file themes where each theme is a set of files. Each page has a corresponding file that you can edit with your favourite code editor and manage with your favourite Version Control System. You will find files used by this theme in the themes/demo directory of your installation.
Overview
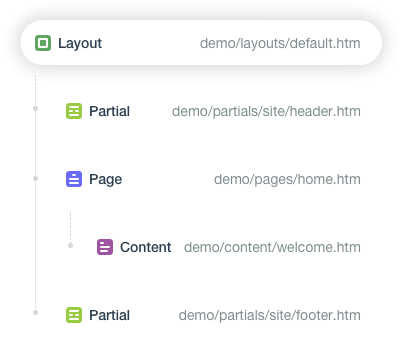
This page demonstrates the basic CMS features. Usually each page built with October CMS is a combination of a layout, page, partials and content blocks, although in simple cases you can just use a page without anything else.

Layouts
Layouts define the page scaffold. The layout file layouts/default.htm includes everything that repeats on each page, such as the HTML, HEAD and BODY tags, CSS and JavaScript references. The page menu and footer in the Demo theme are defined in the layout as well.
Pages
Pages hold the content for each URL. The page file pages/home.htm defines the page URL (/ for this page) and the page content. Pages are rendered inside layouts with the page tag that should be called in the layout code. Layouts are optional — you can define everything right in the page file.
{% page %}
Partials
Partials are chunks of HTML defined in separate files that can be included inside pages, layouts or other partials. Partials are rendered with the partial tag. You may place partials inside folders too. In the example below we placed the footer content to the partials/site/footer.htm partial.
{% partial "partial-name" %}
{% partial "site/footer" %}
Content blocks
Content blocks are text or HTML blocks that can be edited separately from the page or layout. The introductory text used on this page is defined in the content/welcome.htm file. Content blocks are defined and rendered with the content tag:
{% content "content-name.htm" %}
Placeholders
Placeholders allow pages to inject content to a layout. The common use is injecting page-specific references to CSS or JavaScript files to the HEAD tag defined in the layout. Placeholders are defined in the layout file and they have names so that they can be referred in the page. Placeholders use the placeholder and put tags.
<head>
...
{% placeholder head %}
</head>
{% put head %}
<link href="css/theme.css" rel="stylesheet">
<script src="js/script.js"></script>
{% endput %}
Assets
Assets are resource files like images, JavaScript and stylesheets. This theme stores its asset files (JavaScript, CSS, images, fonts, etc.) in the themes/demo/assets directory. This theme is packaged with these useful third-party tools: